内观其心,心无其心;外观其形,形无其形;远观其物,物无其物
核心库只关心视图层,都是基于NodeJS,实际开发采用vue-cli脚手架开发,vue-router 路由,vuex状态管理,Vue UI
1. 学习内容
核心
数据驱动,组件化
逻辑
判断,循环
事件
浏览器事件【BOM】:window document 文档对象模型【DOM】- 事件:增删改查排序,JQuery
视图
html,css,css预处理器【新的语言】:SASS,LESS,js:原生js【ES】TypeScript,JS框架:JQuery,Angular,React【虚拟Dom】,Vue【计算属性虚拟DOM】,Axios,js构建工具:Babel,Webpack
通信
xhr【原生】 ajax,axios【ajax框架】
页面跳转
vue-router
状态管理
Vue-UI:飞冰【ICE】,ElementUI,Ant-Design,Bootstrap,AmazeUI,iView【移动端】
后端管理
NodeJS:Express,Koa,HPM,YARN
2. 步骤
2.1 选择编译器
vscode, IDEA, Hubilder, sublime, WebStrom
2.2 下载vue.js
2.3 CDN导入vue.js
1 | <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> |
2.4 创建html文件
- 栗子
1 | <!DOCTYPE html> |
3. vue基本语法
3.1 vue七大属性
el属性
- 用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
data属性
- 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
template属性
- 用来设置模板,会替换页面元素,包括占位符。
methods属性
- 放置页面中的业务逻辑,js方法一般都放置在methods中,每次进入页面都要执行一次
render属性
- 创建真正的Virtual Dom
computed属性
- 用来计算,只有message发生变化时才会触发reverseMessage
watch属性
- watch:function(new,old){}
- 监听data中数据的变化
- 两个参数,一个返回新值,一个返回旧值,
3.2 V-model绑定表单与组件
- 栗子
1 |
|
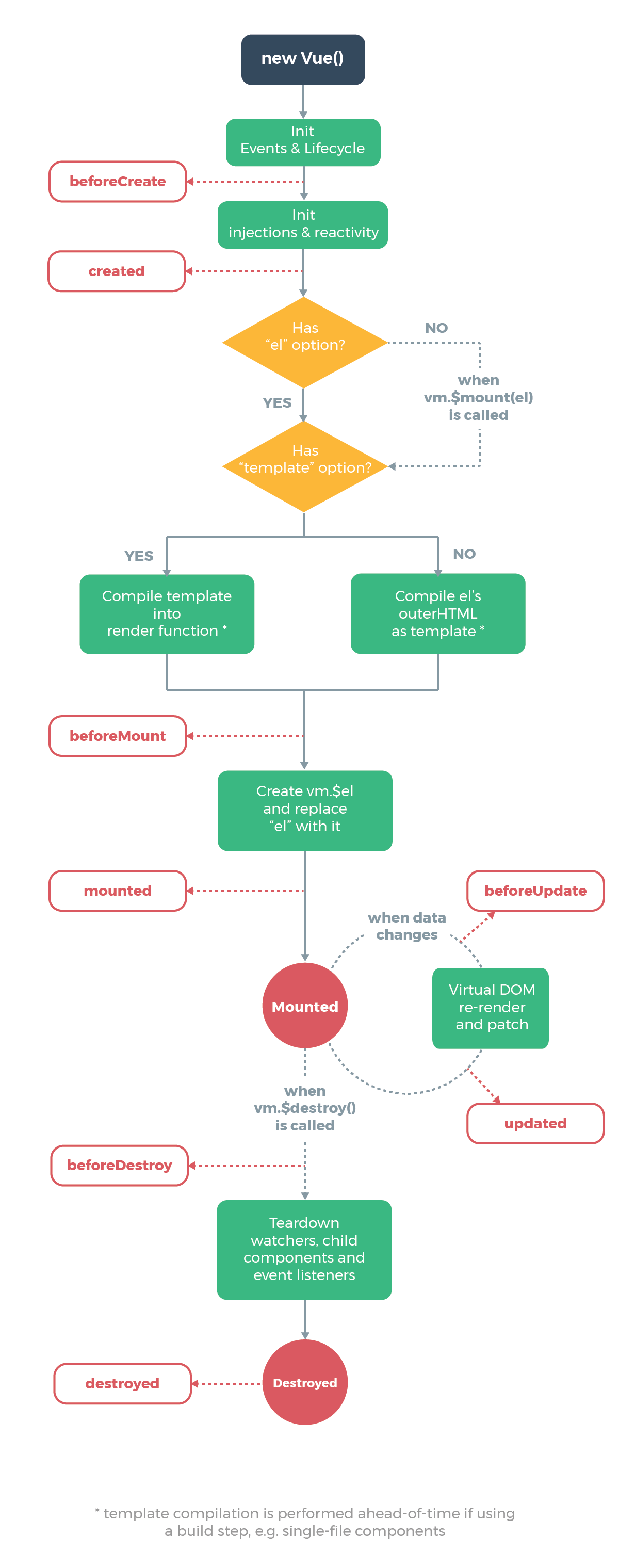
3.3 Vue生命周期

- 栗子
1 |
|
3.4 计算属性
(1) 栗子
1 |
|
3.5 插槽
- 栗子
1 |
|
3.6 自定义事件
- 栗子
1 |
|
4. Axios异步通信
实现AJAX异步通信,可以用在浏览器和node.js中,Axios 是一个基于 promise 的 HTTP 库,js至少为ES6,有箭头函数,少用JQuery,因为会频繁操作Dom
4.1功能
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
5. vue-cli脚手架
统一目录结构
5.1 安装环境
(1) 安装node.js安装node.js,其他博主
(2) 安装npm淘宝镜像加速器cnpm【尽量少用cnpm】npm安装,其他博主
1 | npm install cnpm -g |
(3) 通过cnpm安装vue-cli【比npm快】
1 | cnpm install vue-cli -g |
(4) 栗子
- 新建一个目录
- 创建基于webpack模板的vue应用程序,初始化并运行
1 | # 1.初始化 |
(5) Git
6. Webpack【前端资源构建打包工具】
6.1 模块化的演进(背景)
- Script标签
1 | <script src = "a.js"></script> |
缺点:全局容易造成冲突
- CommonsJS
1 | require("module"); |
缺点:同步加载
- AMD
1 | define("module",["dep1","dep2"],function(d1,d2) { |
缺点:开发成本高,是一种妥协的实现
实现:requireJs,curl
- CMD
1 | define(function(require,exports,module) |
缺点:依赖SPM打包,模块加载逻辑偏重
实现:Sea.js,coolie
- ES6模块
1 | import "jquery"; |
缺点:全新的命令,新版NodeJS才支持,原生浏览器还没有实现该标准
实现:Babel
6.2 安装Webpack
1 | npm install webpack -g |
6.3 配置
- 创建
webpack.config.js配置文件- entry: 入口文件,指定webpack用哪个文件作为项目的入口
- output:输出,指定webpack把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
6.4 使用
创建项目
创建一个名为modules的目录,用于放置Js模块等资源文件
在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
hello.js
1 | //暴露一个方法 |
- main.js
1 | var hello = require("./hello"); |
- webpack.config.js
1 | module.exports = { |
- 启动终端
1 | webpack |
7. vue-router
7.1 安装
1 | npm install vue-router --save-dev |
7.2 使用vue-router
- 创建
Content.vue文件
1 | <template> |
- 创建
Main.vue文件
1 | <template> |
- 创建router文件夹
- router文件夹下创建
index.js文件
1 | import Vue from 'vue' |
App.vue文件
1 | <template> |
main.js文件
1 | // The Vue build version to load with the `import` command |
8. 建立新的项目
8.1 环境准备步骤
1 | # 进入目录 |
8.2 npm命令解释
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName: -g表示安装全局,具体哪个盘,看npm config prefix 的位置
- npm install –save moduleName: –save表示将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写
- npm install –save-dev moduleName: –save-dev表示将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
8.3 编写vue文件
- Login.vue
1 | <template> |
- Main.vue
1 | <template> |
- App.vue
1 | <template> |
- index.js
1 | import Vue from 'vue' |
- main.js
1 | import Vue from 'vue' |
可能遇到的问题:Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.
原因:此错误来自sass-loader。semver不匹配,因为node-sass @latest为v5.0.0,而sass-loader期望值为^ 4.0.0。
解决方案:
1 | npm uninstall node-sass |
9. 安装axios
9.1 命令
1 | npm install axios -S |
9.2 路由模式
hash:路径带 # 符号,如 http://localhost/#/login
history:路径不带 # 符号,如 http://localhost/login
9.3 路由钩子与异步请求
beforeRouteEnter:在进入路由前执行beforeRouteLeave:在离开路由前执行参数说明
- to:路由将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next() 跳入下一个页面
- next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
- next(false) 返回原来的页面
- next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
9.4 实例
- data.json
1 | { |
- UserList.vue
1 | <template> |
- UserProfile.vue
1 | <template> |
- Login.vue
1 | <template> |
- Main.vue
1 | <template> |
- NotFound.vue
1 | <template> |
- App.vue
1 | <template> |
- index.js
1 | import Vue from 'vue' |
- main.js
1 | import Vue from 'vue' |
10. 总结
对于前端框架有了最基础的学习,还有很多问题需要改正